Eyewear Virtual Try-On for the Web
Jeeliz

Boost Your Eyewear Sales with Instant Virtual Try-On.
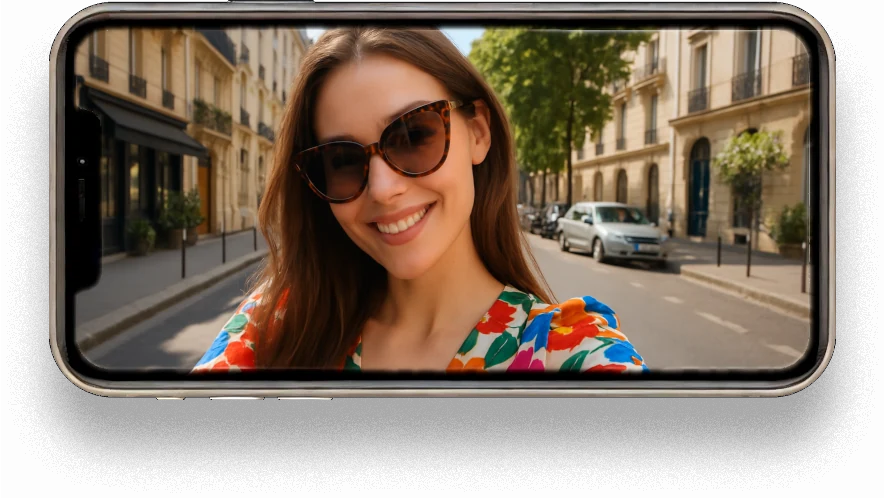
Engage customers with our fast-loading, realistic virtual try-on that works seamlessly on any device.
It's like
Magic
Integrate Jeeliz with a single code snippet in under an hour, regardless of the number of products. Experience an instant, auto-generated virtual try-on feature that is sure to elevate customer engagement and satisfaction.


Our platform stands out by offering a hassle-free experience. Say goodbye to complex product listings, lengthy waiting periods, and cumbersome API implementations. There’s no need to map your references to those of the Virtual Try-on platform – we make it simpler and more efficient.
Simply the best
Features
😎 Hassle-free
integration
Add our virtual try-on with a simple code snippet copy-paste, saving development time and resources.
📱 Works
everywhere
Our solution is web-based (no installation needed), and it deliver a seamless experience across all devices, enhancing customer satisfaction.
📷 Exceptional
Rendering Quality
Showcase your eyewear with lifelike 3D models, increasing buyer confidence and reducing returns. We apply the same lighting to the glasses as to the face for an unmatched realism.
🎨 Fully
customizable
The virtual try-on experience is fully customizable to match your website. No credit or powered by mention is imposed.
🚀 lightning-fast
loading
Our solution is 3 times lighter, so faster to load than competitors. No lag, no frustration means more conversions.
🧠 Powered by
generative A.I.
We rely on generative artificial intelligence to automatically create a detailed 3D model of glasses from your product page pictures.
trusted by AMAZING brands
Our references

Lensway is is a brand of the group Essilor-Luxottica operating in northern Europe. Following nordic design guidelines, the rendering is very clean (no reflections on lenses, no shadows).
You can test it here: Reverse – matte dark blue product page. Click on the Prova Digitalt button below the product picture.

As a French luxury brand, Jean Paul Gaultier highly considers both realism of the 3D rendering and quality of the augmented reality experience.
You can virtually try on their latest limited edition sunglasses here: Arceau Gold product page. Click on the Virtual Try-on button.

Oliver Goldsmith, renowned for their high-fashion eyewear and vintage sunglasses since 1926, eagerly sought a Virtual Try-on solution that matched the exceptional quality of their products.
You can test it here: Manhattan product page. Click on the Try these on button atop the product picture.
AFFORDABLE FOR ALL
Pricing
STARTER
299
$
/ month
- 150 active products
- 10000 monthly Virtual Try-On sessions
- Integration support
- Backoffice access
- Free Trial for 1 month, 50 products
ADVANCED
499
$
/ month
- 500 active products
- 100000 monthly Virtual Try-On sessions
- Integration support
- Backoffice access
- Free trial for 1 month, 100 products
Business
Get a quote
We can manage an unlimited number of products with exceptionally quick turnaround times. Please share your requirements with us, and we will promptly respond.
- We have special offers for resellers, including web agencies, AR agencies or software development services companies
- We don't charge any installation or setup fee
- There is no commitment period
- We offer 1 month free trial for established brands
we will make it work
Requirements
Your e-commerce website should be deployed and accessible without requiring any login.
Each product page should feature:
- A picture of the glasses taken from the front. They should be unfolded (the temples are parallel)
- A picture of the glasses taken from the side (A 3/4 view also works)
Or:
- Only one picture of the glasses in 3/4 profile view with extended temples.
Our solution works:
- Even for single page JavaScript websites
- Even if product pictures are not ordered. For instance a carousel with product pictures in a random sequence
Contact
Jeeliz is a registered trademark of
WebAR.rocks (SPACEGOO SARL)
2 Avenue du 1er Mai
Palaiseau, FRANCE